Einer der Hauptkritikpunkte der Unternehmen an Take-Home Tests ist, dass es keine Beschränkung dafür gibt, was ein Kandidat in die Zip-Datei seiner Lösung mit aufnehmen kann.
Die Unternehmen verbringen als Folge dessen viel Zeit damit, die Lösung zu entpacken und versuchen richtig auszuführen, als den tatsächlichen Code des Bewerbers zu prüfen. Es ist daher sehr schwierig, bei Einstellungstests mehrerer BewerberInnenlösungen Gleiches mit Gleichem zu vergleichen.
Ursprünglich haben wir versucht, dieses Problem zu lösen, indem wir auf GitHub Repos für Template einrichteten, nach denen Unternehmen sich bei allen unserer unterstützten Sprachen richten konnten.
Die Template-Repo lösten das Problem bis zu einem gewissen Grad. Anhand des Feedbacks, das wir von unseren frühen NutzerInnen erhielten, wurde jedoch deutlich, dass dies immer noch ein zu großer manueller Prozess war.
Das Unternehmen musste die Template-Repo klonen (für jede Sprache, aus der KandidatInnen wählen konnten) und mit den entsprechenden Testdetails aktualisieren.
Für Full-Stack-Coding-Tests war der Prozess sogar noch aufwändiger.
Wir haben Full-Stack-Tests ursprünglich nicht unterstützt. Als Alternative stellten wir nur eine einzige „Generic template“-Repo zur Verfügung, die nur zwei Ordner enthielt – einen für den Frontend-Code der KandidatInnen und einen für den Backend-Code.
Die „Generic Template“-Repos waren für Full-Stack-Einstellungstests nicht sehr hilfreich. Das finale Template für einen Full-Stack-Einstellungstests könnte alles Mögliche sein: eine Rails-App, ein Angular-Frontend mit einem Java-Backend, ein React-Frontend mit einem Node.js-Backend, usw. Daher war das Problem des Auspackens der Lösung dieser Einstellungstests immer noch ein großes Problem.
Ein neuer, stärker automatisierter Ansatz:
Heute führen wir eine neue Funktion bei CodeScreen ein, die diese Probleme beseitigt.
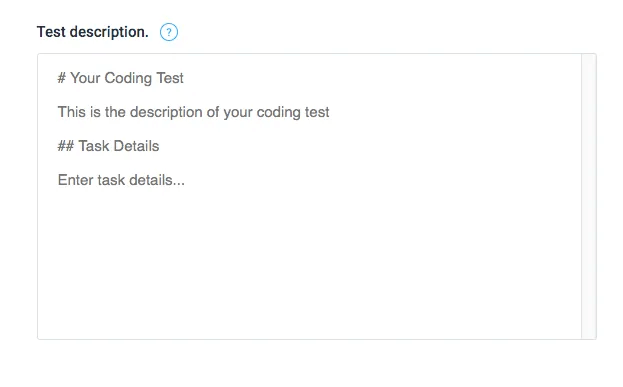
Anstatt dass Unternehmen unsere Template-Repos klonen und von dort aus arbeiten, fügen sie einfach die Beschreibung der Aufgabe hinzu und wählen aus, welche Kombination von Sprachen und Frameworks KandidatInnen auswählen können, bevor er/sie den Test startet.
CodeScreen kümmert sich dann um die ganze restliche Arbeit, indem es die Repos für das Unternehmen erstellt, eines für jede der ausgewählten Sprache/Framework-Kombinationen, wobei die richtigen Projektstrukturen bereits in den Repos eingerichtet sind.
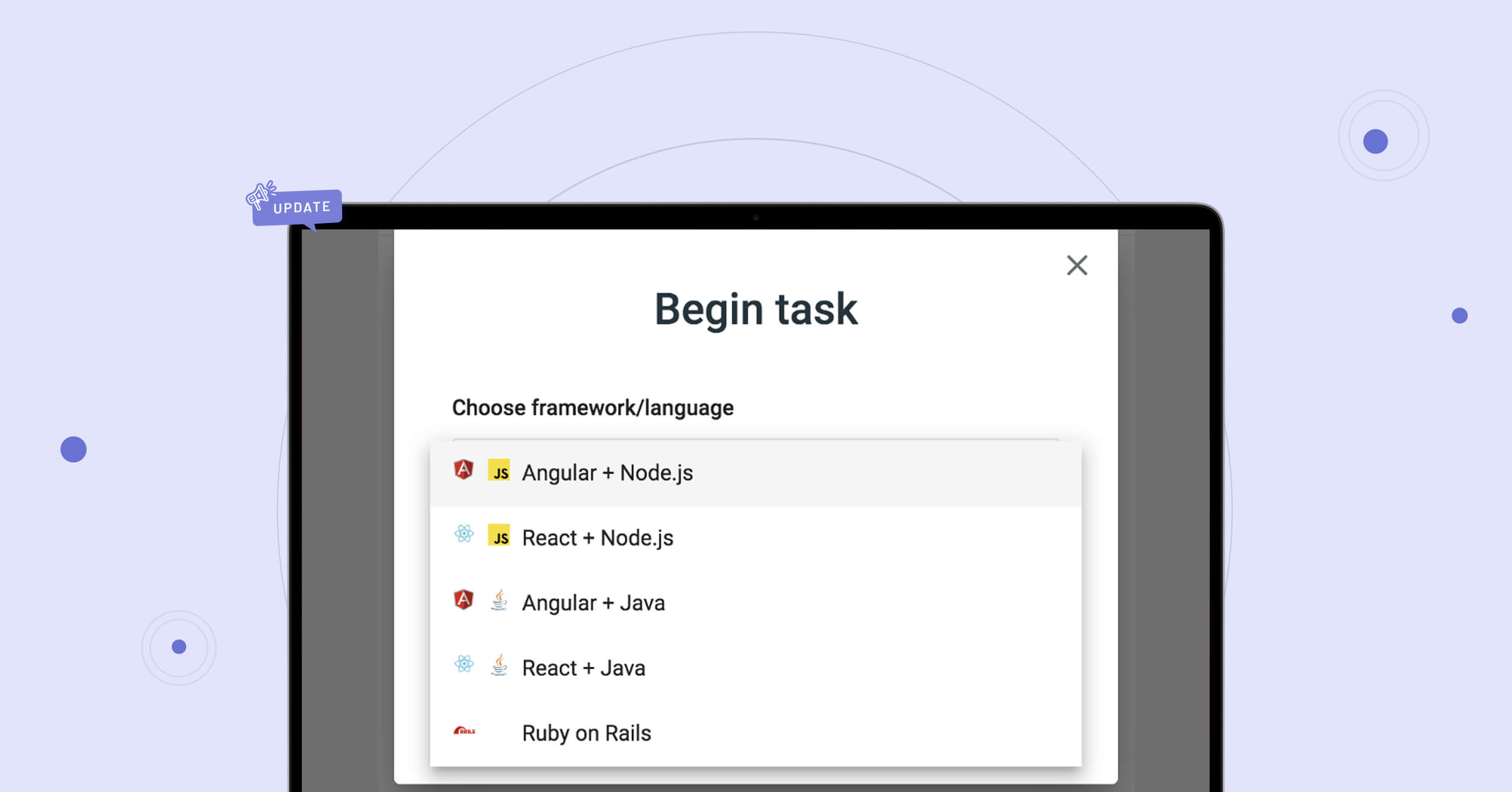
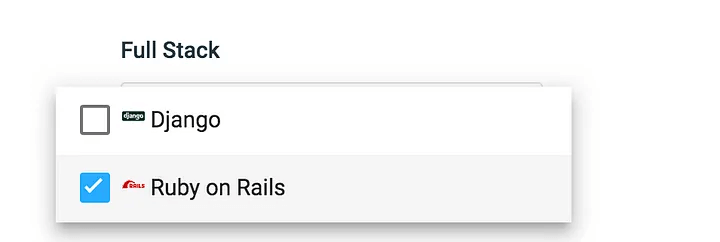
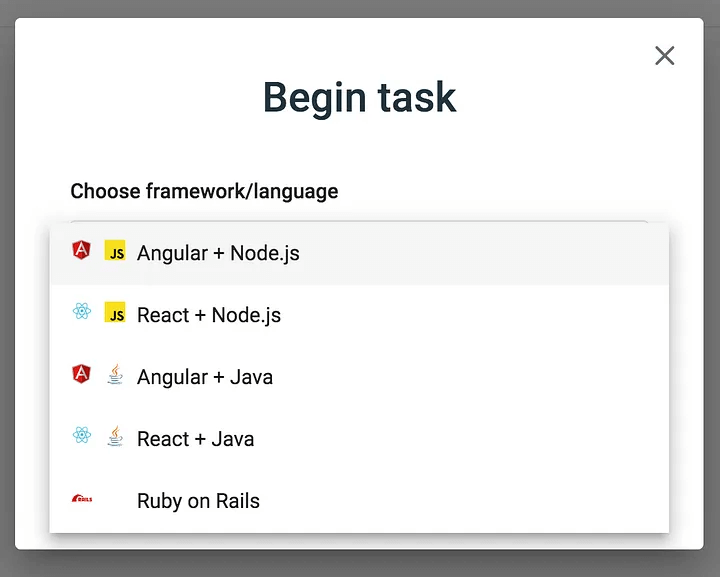
Der unten stehende Benutzer hat zum Beispiel ausgewählt, dass KandidatInnen ihre Lösung für einen Full-Stack-Einstellungstest mit einer der folgenden Vorgehen schreiben kann:
1. Ruby on Rails.
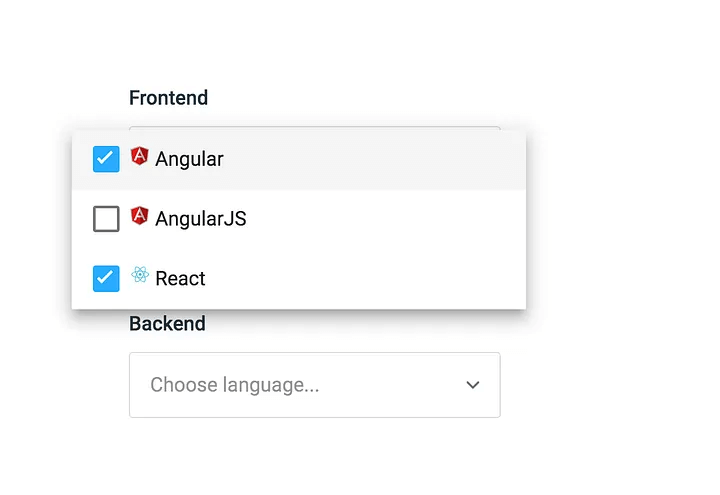
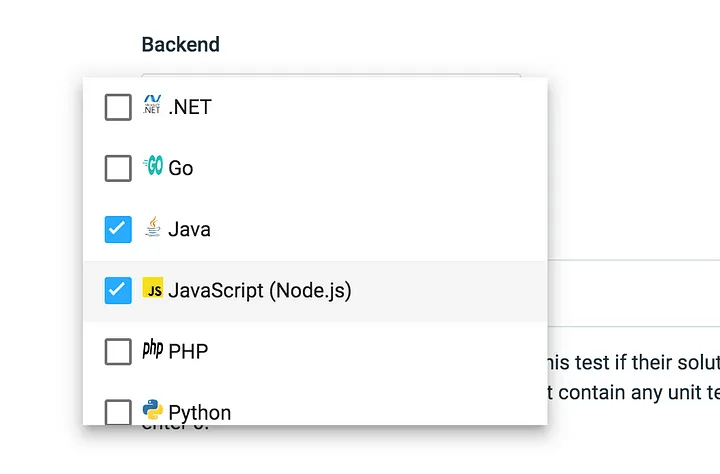
2. Angular-Frontend mit einem Java-Backend.
3. Angular-Frontend mit einem Node.js-Backend.
4. React-Frontend mit einem Java-Backend.
5. React-Frontend mit einem Node.js-Backend.

Nutzer fügt eine Beschreibung des Einstellugnstests hinzu.

Nutzer wählt aus Full-Stack Optionen.

Nutzer wählt aus Frontend Optionen.

Nutzer wählt aus Backend Optionen.
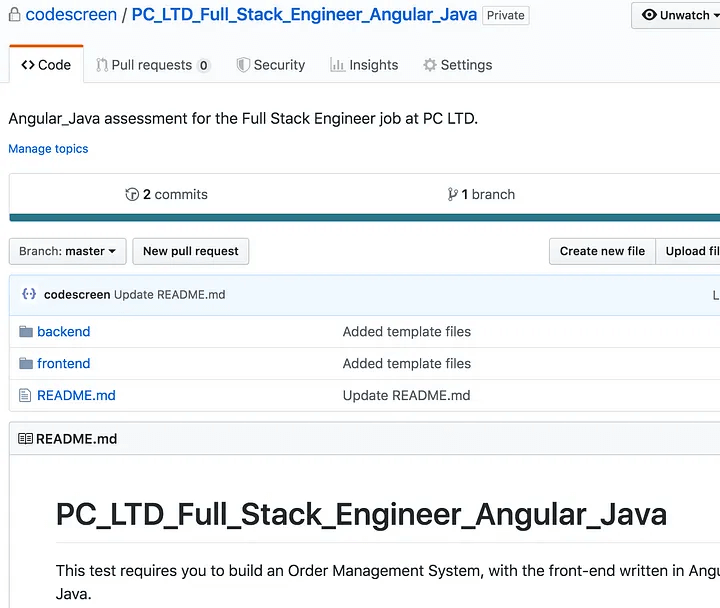
Für jede der oben genannten Kombinationen wird eine private GitHub-Repo erstellt, auf die der Benutzer Zugriff erhält. Im obigen Fall werden fünf Repos erstellt: Ruby on Rails, Angular & Java, Angular & Node.js, React & Java, und React & Node.js.
Die Aufgabendetails werden automatisch in der README jeder Repo eingefügt.

Das Stammverzeichnis des Repositorys, das für einen Angular- und Java-Full-Stack-Test eingerichtet wurde.

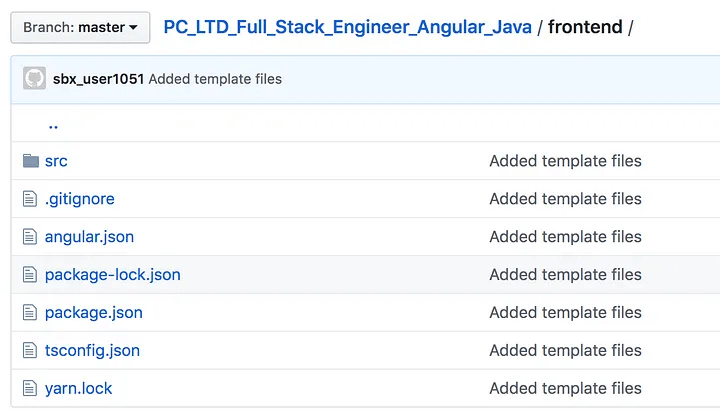
Das Frontend-Verzeichnis des Repositorys, in dem bereits ein Standard-Angular-Projekt eingerichtet ist.

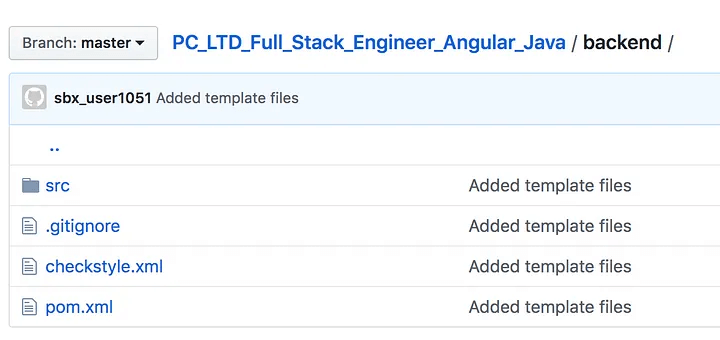
Das Backend-Verzeichnis des Repositorys, in dem bereits ein Standard-Java-Maven-Projekt eingerichtet ist.
Wenn KandidatInnen dann den Test starten, erhalten sie die Liste der Optionen, aus denen sie wählen können:

Der Hauptvorteil besteht darin, dass das gesamte Gerüst für jede Sprache und jedes Framework im Voraus automatisch von CodeScreen erstellt wird, wodurch sich der Arbeitsaufwand für ein Unternehmen bei der Einrichtung seiner benutzerdefinierten Einstellungstests erheblich verringert.
Auch die KandidatInnen profitieren davon, denn wenn sie einen CodeScreen-Coding-Test starten, ist die korrekte Projektstruktur bereits für sie in ihrem privaten Repo eingerichtet.
Auch Full-Stack-Tests werden über diese neuen Template-Hilfe unterstützt.
Letztendlich wollen wir alle gängigen Backend-Sprachen, Frontend-Frameworks und Full-Stack-Frameworks unterstützen. Wir arbeiten derzeit daran, Unterstützung für Vue.js, Ember.js, Laravel, Clojure und Rust hinzuzufügen.
Eine Video-Demo von dieser neuen Funktion können Sie hier sehen.
Wir denken derzeit darüber nach, wie wir diese Funktion weiter ausbauen können. Bereiche wie die Wahl der verwendeten Datenbank und sogar der Cloud-Anbieter, in dem der Backend-Code ausgeführt wird (AWS Lambda, Google Cloud Run, K8s usw.), sind alle in der Pipeline!
Interessiert?
Wenn ja, dann gehen Sie zu https://www.codescreen.com und starten Sie Ihren 7-tägigen kostenloses Probetesten!
Wenn Sie Fragen oder Anregungen haben, können Sie uns diese mitteilen:
- Schreiben Sie mir eine Nachricht auf LinkedIn.
- Senden Sie eine E-Mail an hello@codescreen.com.
Vielen Dank für Ihre Zeit!