Trotz der anhaltenden Pandemie geht bei CodeScreen alles seinen gewohnten Gang, und wir haben hart daran gearbeitet, neue Produktfunktionen zu entwickeln.
Hier ist ein kurzer Überblick darüber, was wir im April veröffentlicht haben:
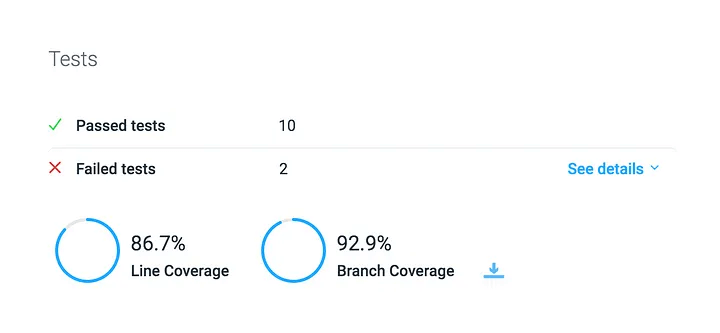
Testabdeckung Bericht
Wir fügen nun eine Analyse der Testabdeckung in den Abschlussbericht ein, den wir für die Lösung aller KandidatInnen erstellen.
Wir berechnen zwei Testabdeckungs Metriken:
- Branch-Testabdeckung: Der Prozentsatz der Verzweigungen jeder Kontrollstruktur (z. B. if– und case-Anweisungen), die während der Ausführung der Testsuite ausgeführt wurden.
- Zeilen-Testabdeckung: Der Prozentsatz der Anweisungen, die während der Ausführung der Testsuite ausgeführt wurden.

Testabdeckung Metrik
Auf diese Weise können Sie schnell erkennen, wie gründlich BewerberInnen den von ihnen geschriebenen Code testen können, was in der modernen Softwareentwicklung eine entscheidende Fähigkeit ist.
Unterstützung von GraphQL:
GraphQL hat seit seiner Veröffentlichung im Jahr 2015 erheblich an Fahrt gewonnen. Es wird oft als revolutionäre neue Art, über APIs zu denken, dargestellt.
Mit der steigenden Popularität ist auch die Nachfrage nach EntwicklerInnen mit GraphQL-Erfahrung und -Kenntnissen gestiegen. Infolgedessen gibt es jetzt einen erhöhten Bedarf an GraphQL- Einstellungstests, die dieses Wissen testen.
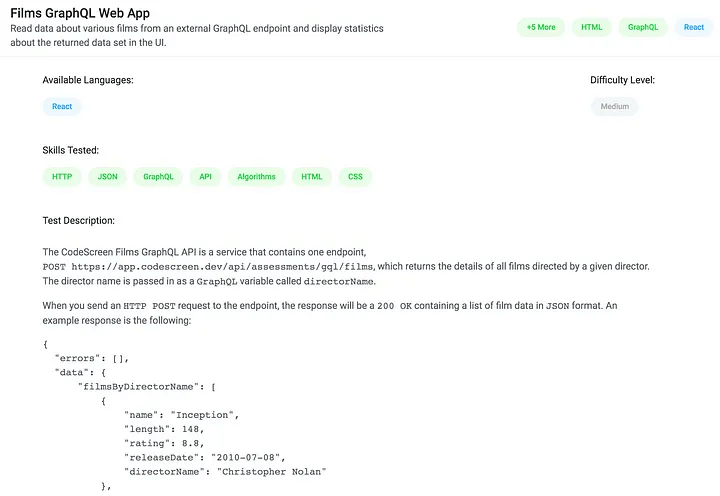
Wir haben neue GraphQL-Einstellungstests veröffentlicht, die dem gleichen Muster folgen wie unsere bestehenden Einstellungstests, die REST-APIs beinhalten, d.h. Abfrage einiger Daten von einem GraphQL-Endpunkt und Berechnung einiger Statistiken über die zurückgegebenen Daten:

React Einstellungstests, welche Anfragen einer GraphQL API beinhalten
In Zukunft werden wir für neue Einstellungstests, die wir veröffentlichen und die REST-APIs verwenden, auch entsprechende Tests anbieten, die GraphQL-APIs verwenden.
Neue React Einstellungstests:
In den letzten Monaten haben wir eine große Anzahl von Anfragen für React-Einstellungstests erhalten. Während wir die Erstellung von benutzerdefinierten React-Einstellungstests schon seit einiger Zeit unterstützen, haben wir diesen Monat unsere erste Serie von React-Tests von der Stange veröffentlicht.
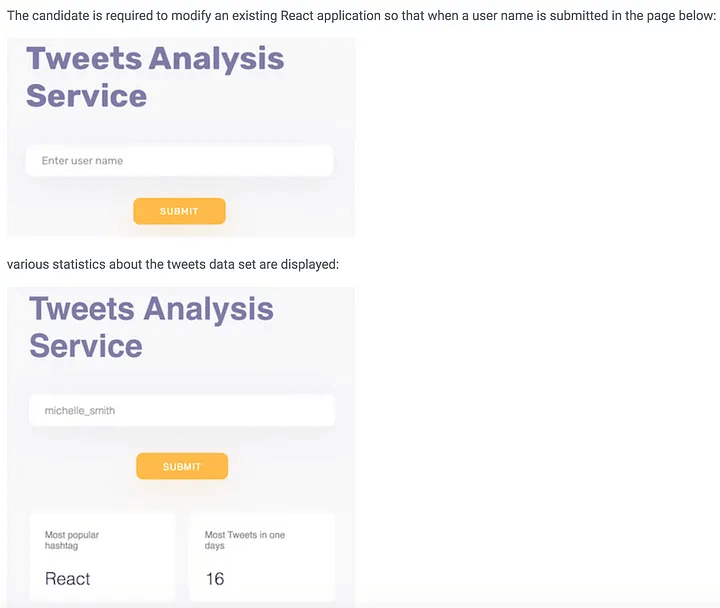
Im Gegensatz zu traditionellen React-Tests, die Fragen wie „Was ist eine Requisite?“ stellen, geht es bei unseren Einstellungstests darum, dass KandidatInnen bestehende React-Apps modifizieren müssen, um bestimmte Funktionen zu implementieren/erweitern.
Diese Art der Prüfung ahmt die Arbeit der KandidatInnen vollständig nach, wenn er/sie für Sie als React-EntwicklerIn arbeiten würde.

React Einstellungstests Beispiel
Interessiert?
Wenn ja, dann gehen Sie zu https://www.codescreen.com und starten Sie Ihren 7-tägigen kostenloses Probetesten!
Wenn Sie Fragen oder Anregungen haben, können Sie uns diese mitteilen:
- Schreiben Sie mir eine Nachricht auf LinkedIn.
- Senden Sie eine E-Mail an hello@codescreen.com.
Vielen Dank für Ihre Zeit!