CodeScreen and Greenhouse (one of the most popular Applicant Tracking Systems) have announced a partnership that allows current Greenhouse users to use CodeScreen as part of their Greenhouse jobs interview plan!
Customers who use CodeScreen as a Greenhouse assessment partner are now able to do the following:
- Select which CodeScreen test is required for each role you have on Greenhouse.
- Invite candidates to take CodeScreen tests directly from the Greenhouse platform as candidates enter the assessment stage.
- Status updates from invitation to completion.
- Have candidate CodeScreen test reports automatically attach to their Greenhouse candidate profile and their scores displayed.
How does the integration work?
The integration is quick and straightforward. It works as follows:
1. Enable the Greenhouse/CodeScreen Integration
To start, head over to the account section on the CodeScreen platform to view your Greenhouse API key. Once you have your API key, click here to open a ticket with Greenhouse.
Do not send the API key in this initial email.
The Greenhouse Support Team will respond with a SendSafely link for you to enter your API key. A notification will be sent to the Greenhouse Support Team after you have entered your API key and they will email you to confirm that your API key has been set up in your account and your integration is enabled.
2. Add CodeScreen Stage to Job’s Interview Plan
Once the Greenhouse/CodeScreen integration is enabled for your organisation, you will be able to add the CodeScreen assessment as an Interview stage.
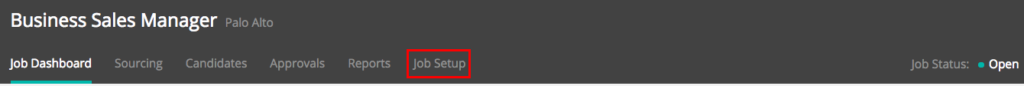
To do this for an existing job, navigate to a job (All Jobs>Job Name) and click Job Setup from the Job navigation bar.

From the Job Setup page, navigate to Interview Plan on the left-hand panel. Scroll down the page and click + Add a Stage.

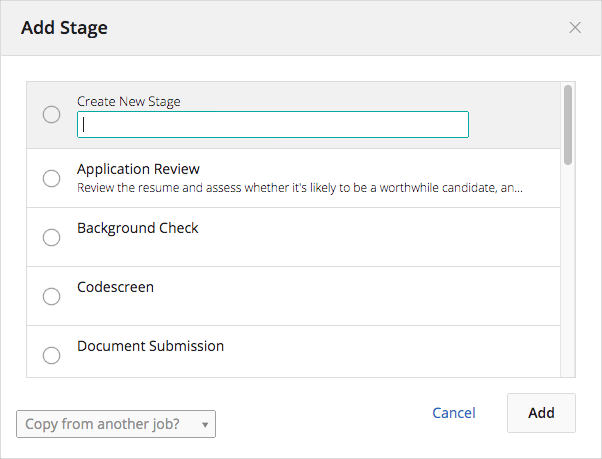
From the Add Stage dialog box, select the CodeScreen stage. When finished, click Add to apply the stage to the job’s interview plan.

3. Configure CodeScreen Stage
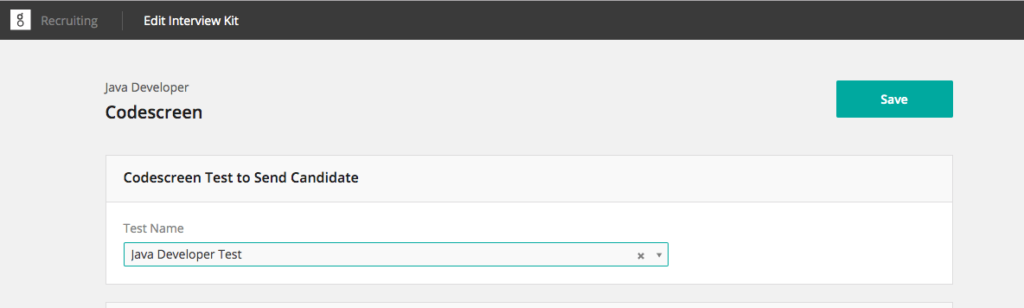
Once the stage has been added to the job’s interview plan, click Edit Take Home Test. Use the provided drop-down menu to choose which test you want to add to this job’s interview plan.There will be one entry in this drop-down list for each test that you currently have on CodeScreen.

Select the appropriate test and assign at least one Greenhouse user to grade/review submitted assessments. When finished, click Save.
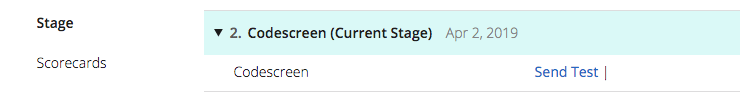
4. Send and Review the Test
When candidates are moved into the CodeScreen interview stage, Greenhouse will display a Send Test link.

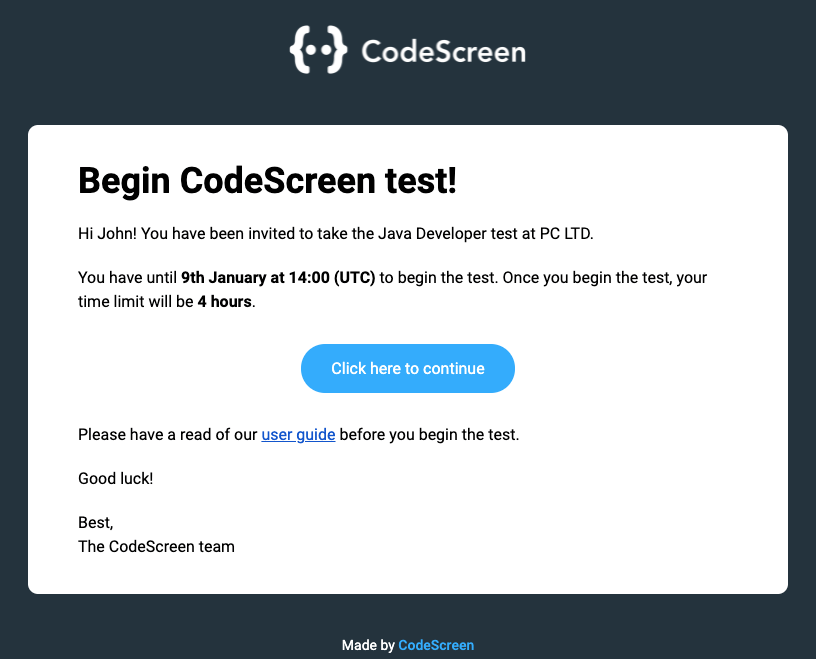
When you click Send Test, CodeScreen sends an email containing the instructions for the test. You are able to edit the email templates that are used to include your own wording and your company’s branding. You can configure this in the account section on the CodeScreen platform. The default email template looks like the following:

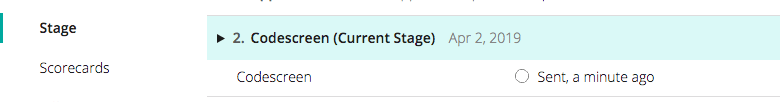
The status of the assessment will be viewable in Greenhouse:

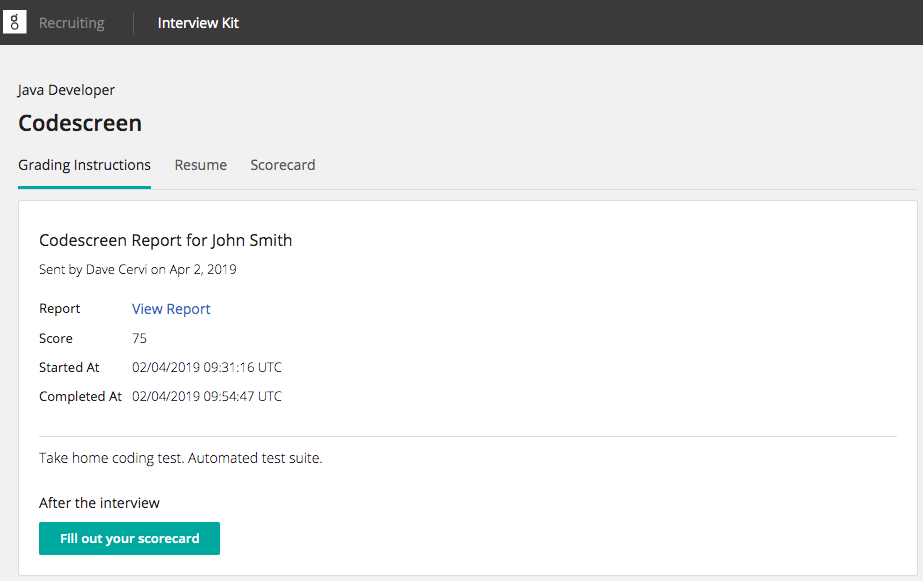
Once the candidate has submitted their test, you will be notified via email by Greenhouse and the Interview Kit will contain a link to view the submitted test on CodeScreen.

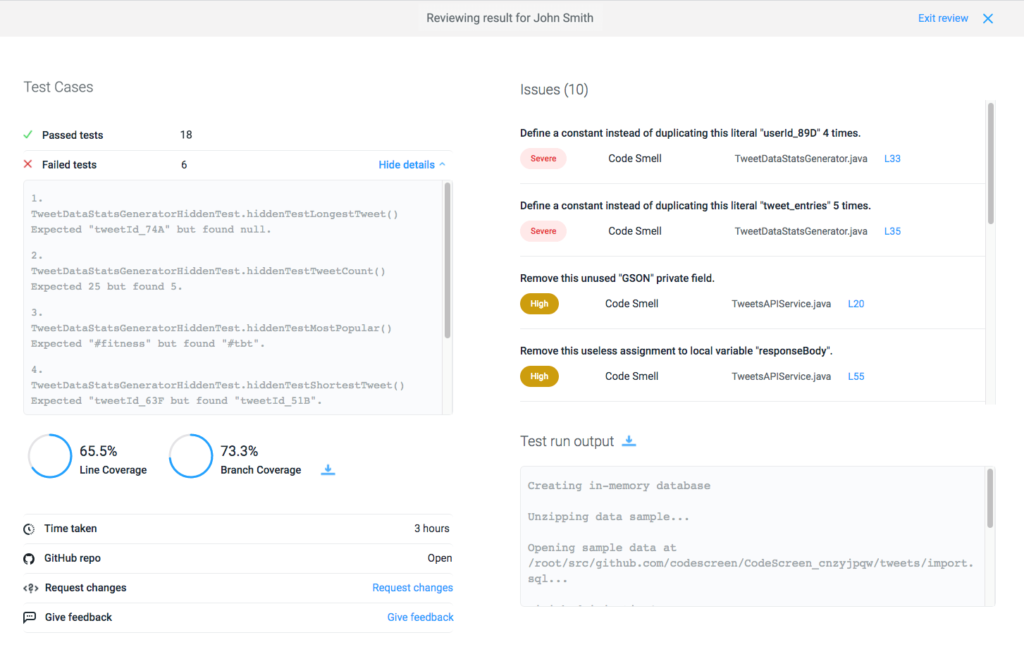
After you click on the Interview Kit on the candidate’s profile, you’ll be taken to a page where the URL is available to view the test result on CodeScreen. You can get this URL by clicking View Report, which will bring you to a page similar to the following:

And that’s it!
A video demo showing the integration in action is available to view here!
Interested?
If so, then head over to www.codescreen.com to start your 7-day free trial!
If you have any questions or feedback, you can either:
- Ping me a message on LinkedIn.
- Send an email to hello@codescreen.com.
Thanks for your time!